Stonert & Stormic are two music visualisation projects make by Processing.
Stormic comes first, with my idea of “flowing stones” after reading the book The Nature of Code (@豆瓣) written by Daniel Shiffman. And the code of particle systems comes from this book.


Stormic is not keep up well with music, you can find that sometimes it has not reaction when an obviously beat comes. Because creating particle cost a lot of CPU, I have to limit the count of the particles, by the same time I have to find out the right beat. I’m failed to make them works well.
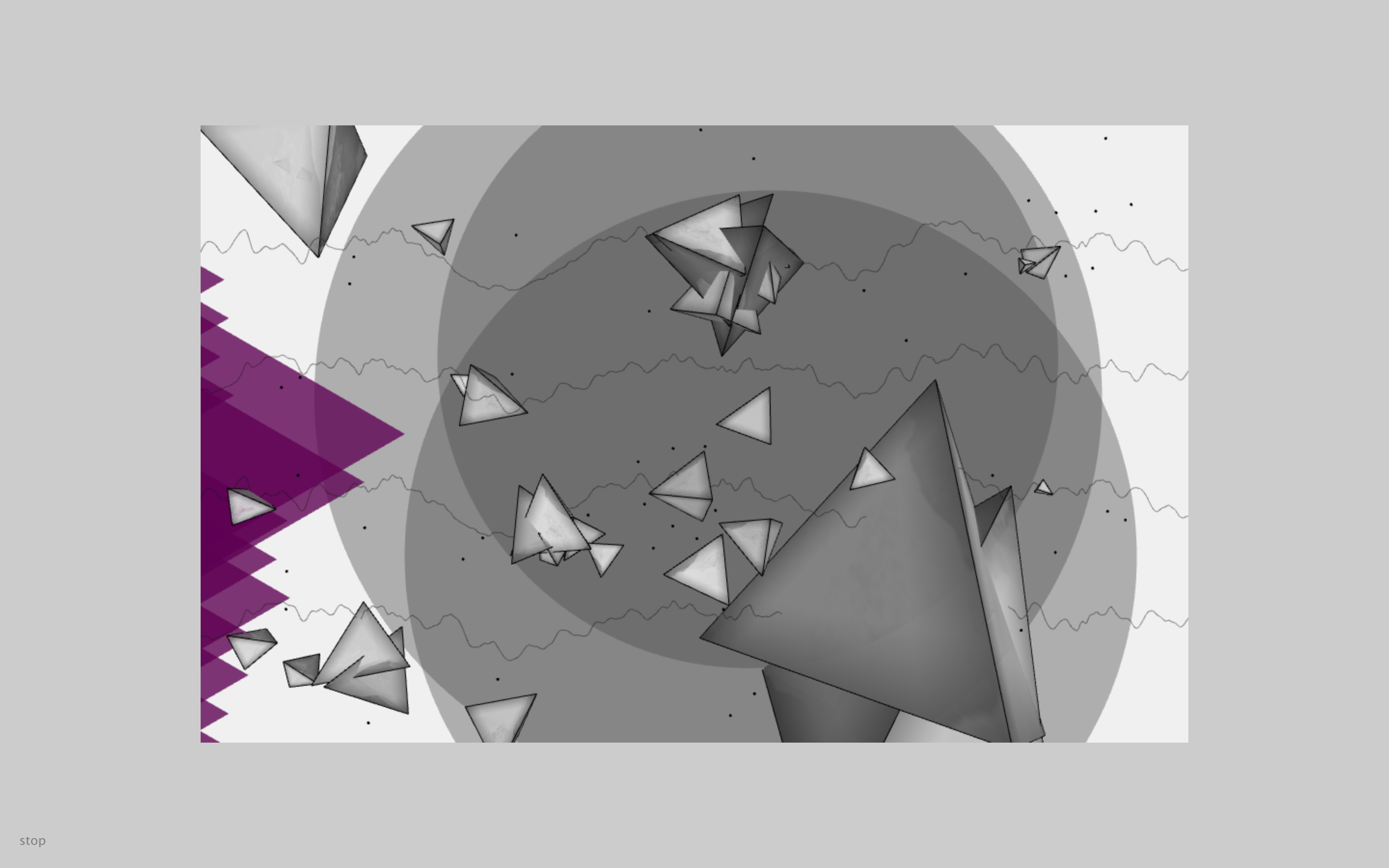
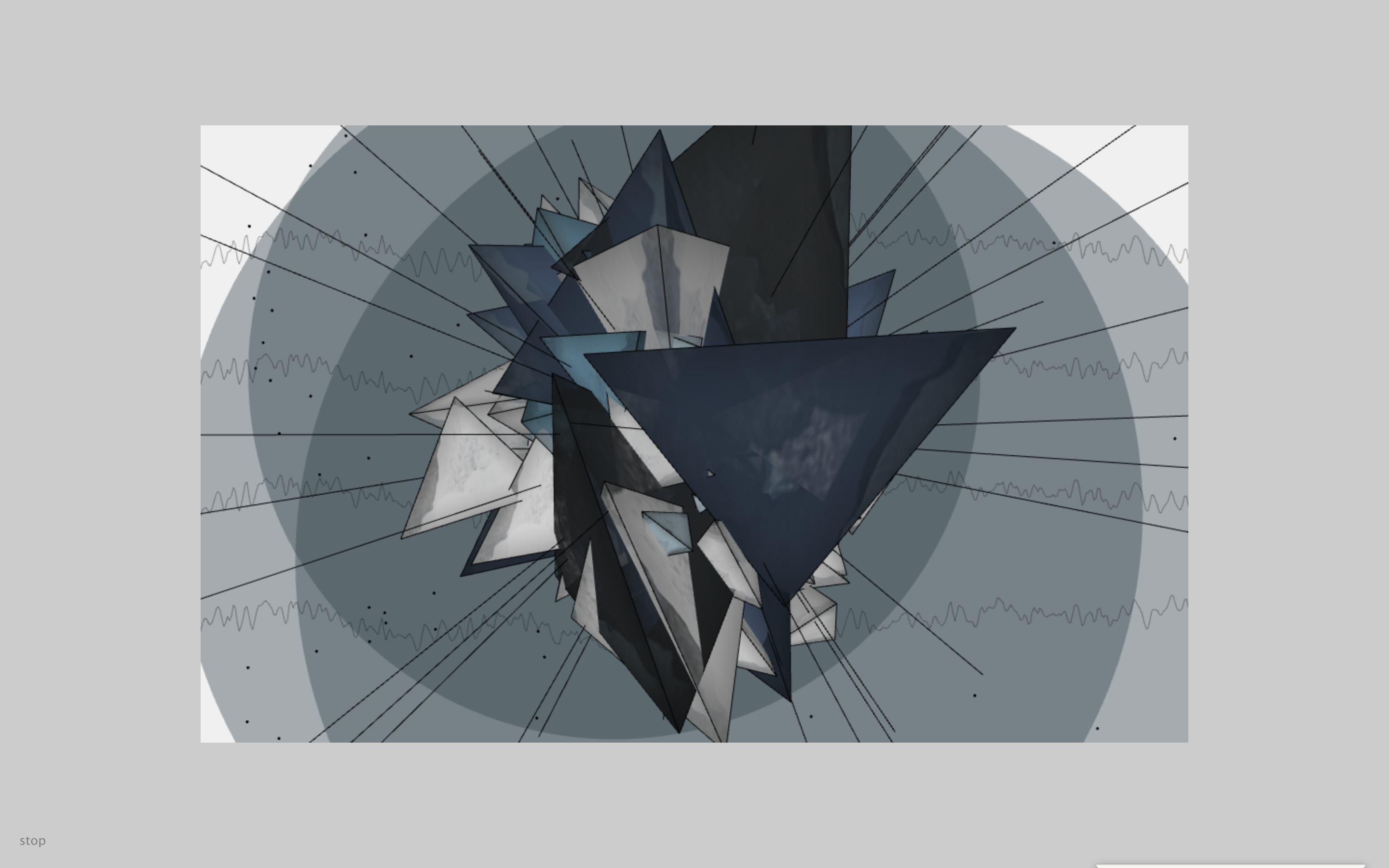
So it comes the Stonert. Different from Stormic, Stonert is not based on particle system (In fact there is still a tiny particle system to simulate the wind). “Stone” will created once when program load, then they just act follow the FFT stream. It’s easy.

At last I have some basic experience after these project:
- Sometimes visualising random things is easier than ordered things. Since random is always uniform, and ordered things sometimes not, music for example.
- For music visualisation works, rhythm is the most important thing. As a beginner, once your works has got — no matter by hands or by code — and follow rhythm, your works is half done.
- Do not make 3D works with Processing. I think Processing is not made specifically for 3D works. For example I’m failed to make my 3D work support Macbook’s Retina display. Also the 3rd party libraries for Processing is old, limited and hard to be found.